Problem mit "vertical-align: top"
Auf meinen Foto-Seiten möchte ich, dass alle Fotos in einer Linie sind. Dazu wäre der CSS-Befehl vertical-align: top geeignet.
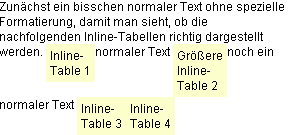
So sollte es aussehen

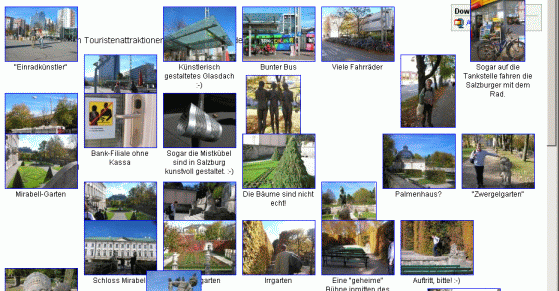
Und so sieht es in Firefox 3.0.5 aus

Der Befehl geht in Firefox vollkommen daneben! Die Fotos verlassen ihre Zeile anstatt in ihrer Zeile obenbündig dargestellt zu werden. Betroffen sind alle Fotos mit Beschriftungstext; diese werden von mir als Inline-Tabelle formatiert.
In Firefox-Version 3.5 ist der Fehler behoben.
Abhilfe
Als Workaround verzichte ich auf vertical-align: top und mache stattdessen alle Foto-Beschriftungstexte gleich hoch, indem ich sie ggf. mit Leerzeilen auffülle.
Anzeigebeispiel
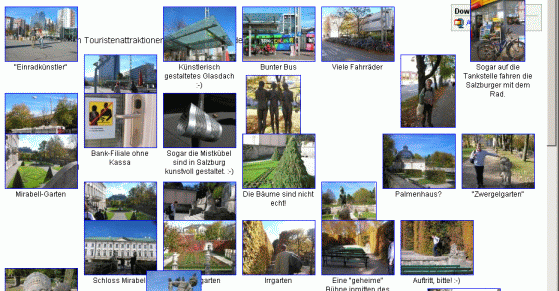
| So sieht es in deinem Browser aus
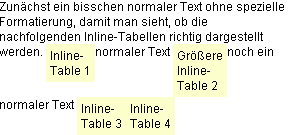
| So sollte es aussehen
|
Zunächst ein bisschen normaler Text ohne spezielle Formatierung, damit man sieht, ob die nachfolgenden Inline-Tabellen richtig dargestellt werden. normaler Text noch ein normaler Text

| |
Weiter